Nextjs: Đăng ký đăng nhập với clerk
Quản lý user với clerk, đăng ký, đăng nhập, o-auth với Google, Facebook...
Tại sao nên sử dụng phần quản lý user từ bên thứ ba?
Nhiều lần mình đã bỏ cuộc khi xây dựng ứng dụng web!
Vì ứng dụng cần có chức năng quản lý người dùng để có thể sử dụng chức năng chính! Do đó mình đã bắt đầu với việc code xử lý đăng ký, đăng nhập, thao tác với database, tạo token, quản lý phiên, reset mật khẩu… và mình đã nản và bỏ cuộc thậm chí khi chưa bắt đầu code chức năng chính cho app!
Tại sao mình phải tập trung công sức vào phần phụ - chức năng users - mà không để dành hết tâm huyết cho phần chính - chức năng lõi của app?
Mình làm app chắc gì đã ai dùng, chắc gì đã thành công thì sao phải tập trung xây dựng lại cái bánh xe - phần user - chứ? Nếu mà app thành công thì sau này mình có thể phát triển lại phần users mà lo gì!
Vì những băn khoăn đó nên mình đi tìm giải pháp và tìm ra một giải pháp hết sức ưng ý đó chính là Clerk! Đặc biệt có gói miễn phí cho 10k active user!
Clerk là gì?
Dành cho người mới chưa biết gì về Clerk thì Clerk - Clerk.com là một nền tảng giúp đơn giản hóa việc xác thực và quản lý người dùng cho các ứng dụng web và di động!
Nó cung cấp một bộ giao diện người dùng (UI) có thể nhúng, các API linh hoạt và bảng điều khiển quản trị để các nhà phát triển có thể dễ dàng triển khai các chức năng đăng ký, đăng nhập và quản lý hồ sơ người dùng.
Các tính năng chính của Clerk.com bao gồm:
Xác thực nhiều yếu tố: Thực thi các cài đặt xác thực nhiều yếu tố khi đăng nhập để tăng cường bảo mật.
Bảo mật nâng cao: Được chứng nhận SOC 2 type 2, tuân thủ CCPA, và thực hiện các kiểm toán bên thứ ba thường xuyên.
Quản lý phiên làm việc: Quản lý toàn bộ vòng đời của phiên làm việc, bao gồm theo dõi thiết bị và hủy bỏ phiên.
Đăng nhập qua mạng xã hội: Hỗ trợ tích hợp với hơn 20 tùy chọn đăng nhập qua mạng xã hội.
Phát hiện bot: Sử dụng học máy để giảm thiểu đăng ký gian lận.
Mã một lần qua email và SMS: Cung cấp mã xác thực một lần nhanh chóng và tin cậy với tính năng ngăn chặn tấn công brute force tích hợp.
Tích hợp Clerk vào dự án Nextjs
Tích hợp sẽ gồm 3 phần:
Setup project từ đầu.
Authentication: xác thực người dùng.
Authorization: uỷ quyền, phân quyền người dùng.
1. Setup project từ đầu.
Tạo mới một project Nextjs: npx create-next-app@latest clerk-tut
Cài đặt clerk: npm install @clerk/nextjs
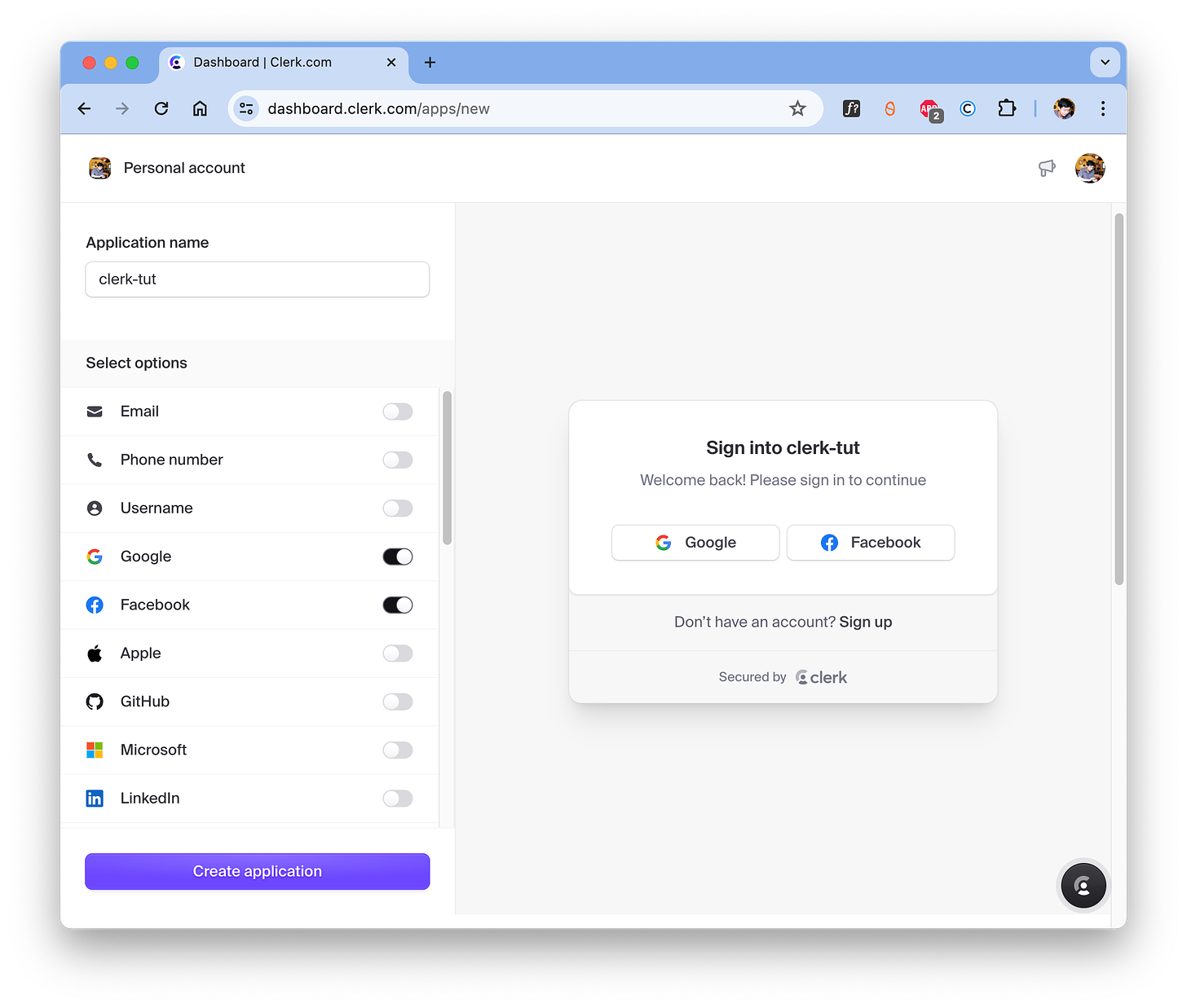
Vào clerk.com, đăng ký một tài khoản và tạo một project (miễn phí), ở phần tuỳ chọn các bạn có thể chọn auth provider mình muốn: Google, Facebook, Github, Linkedin… hay thậm chí bằng email. Trong ví dụ này mình chỉ chọn Google và Facebook làm ví dụ.
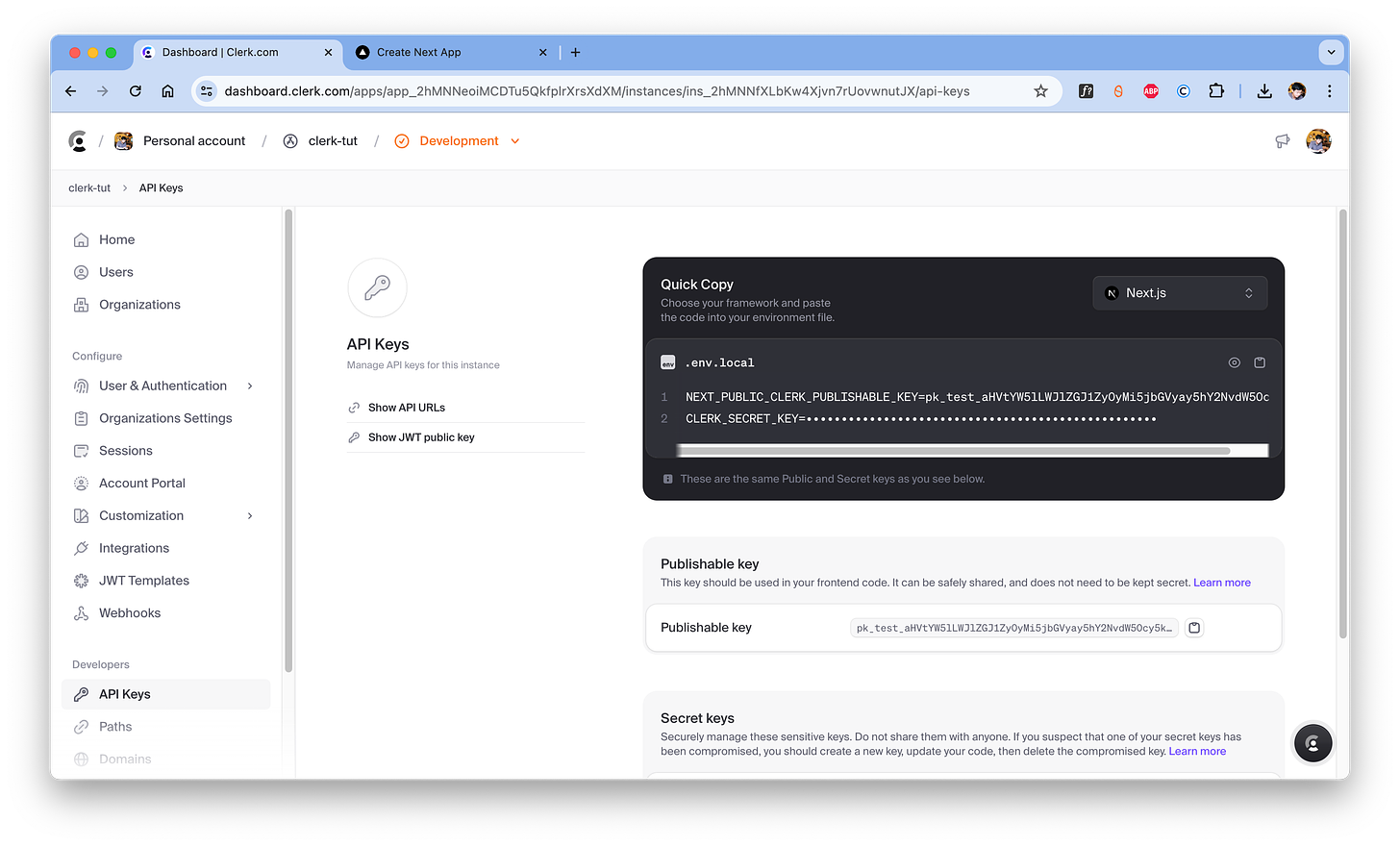
Lấy key: vào phần project setting để lấy secret key
Ở đây ta có NEXT_PUBLIC_CLERK_PUBLISHABLE_KEY và CLERK_SECRET_KEY là cặp public và secret key dùng cho project vừa tạo. Ta copy 2 key này bỏ vào file .env hoặc .env.local ở thư mục root. Copy nguyên nội dung mà clerk cung cấp nhé. NodeJs sẽ load biến môi trường từ file .env hoặc .env.*
Setup đơn giản như vậy thôi. Tiếp theo ta sẽ code.
2. Code tích hợp authentication.
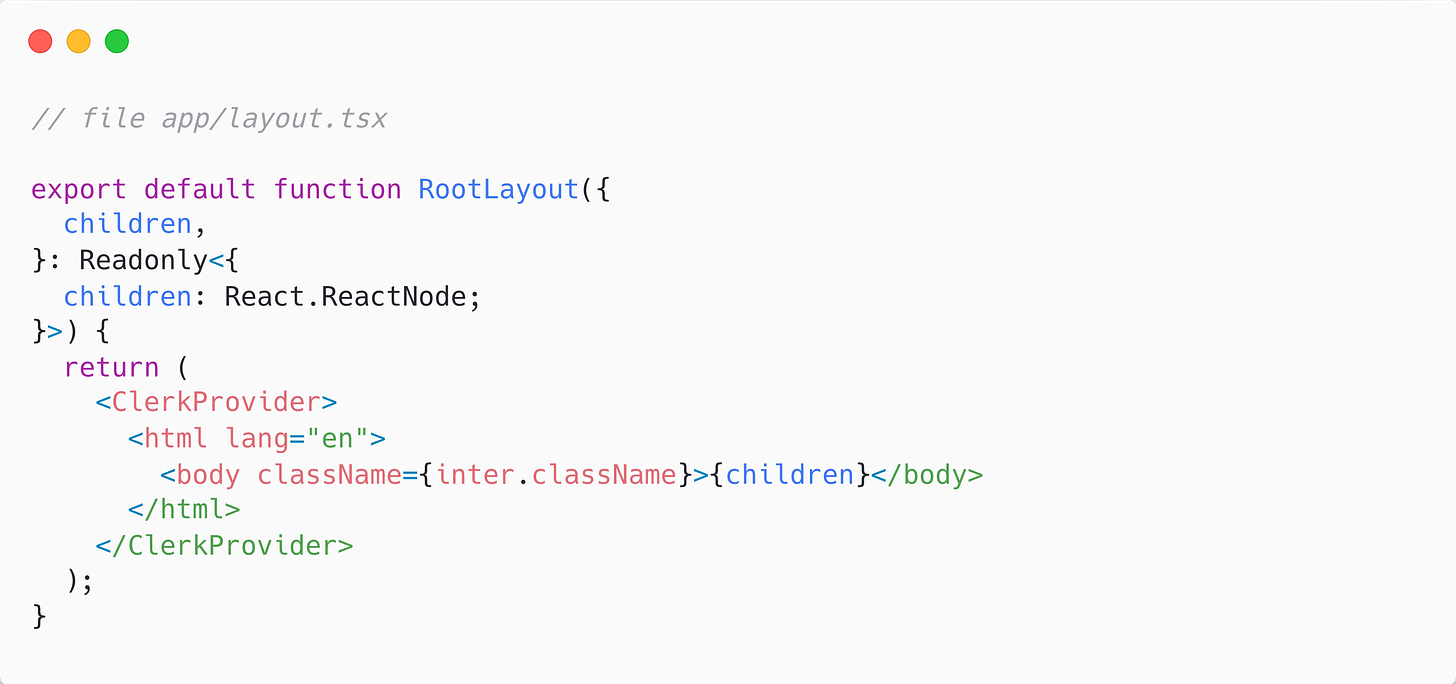
Thêm ClerkProvider: mình thêm vào ở RootLayout luôn.
Thử đăng nhập và đăng xuất:
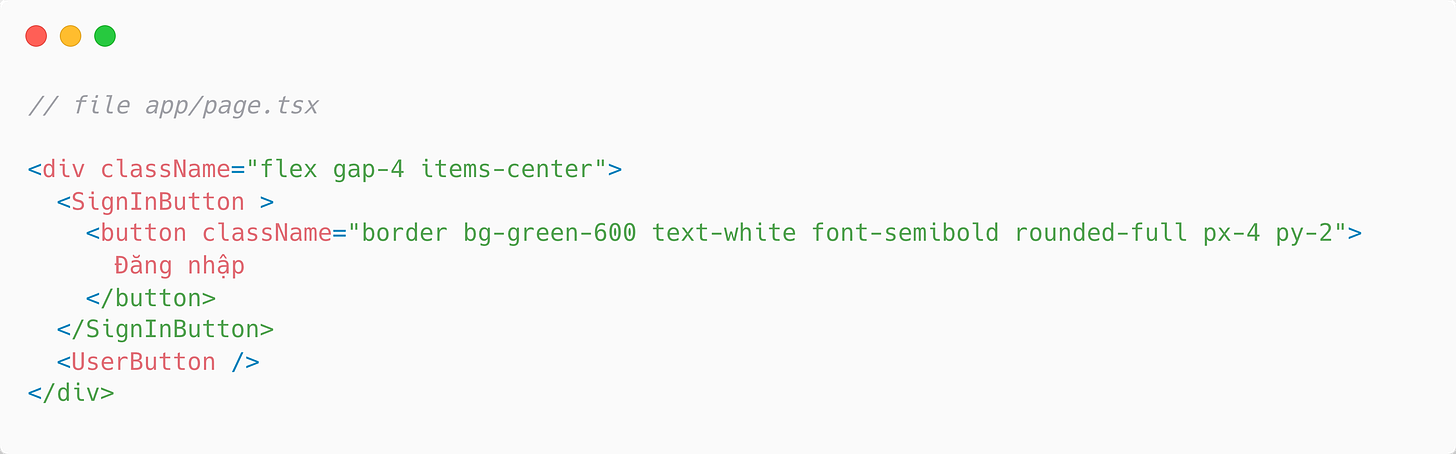
Vào bất kỳ trang nào của bạn, thêm 2 component <SignInButton> và <UserButton> vào vào thử và chạy debug xem.
Ta có ngay phần đăng nhập như sau
Note: Ở trên ta mặc định hiển thị button “Đăng nhập” mà chưa hề code để check xem user đã đăng nhập hay chưa, vậy thì phần tiếp theo sẽ xem xét việc đó.
3. Authorization
Khi sử dụng Clerk với Next.js để quản lý xác thực và ủy quyền người dùng, có nhiều cách để authorization, mình hay dùng cách sau đây:
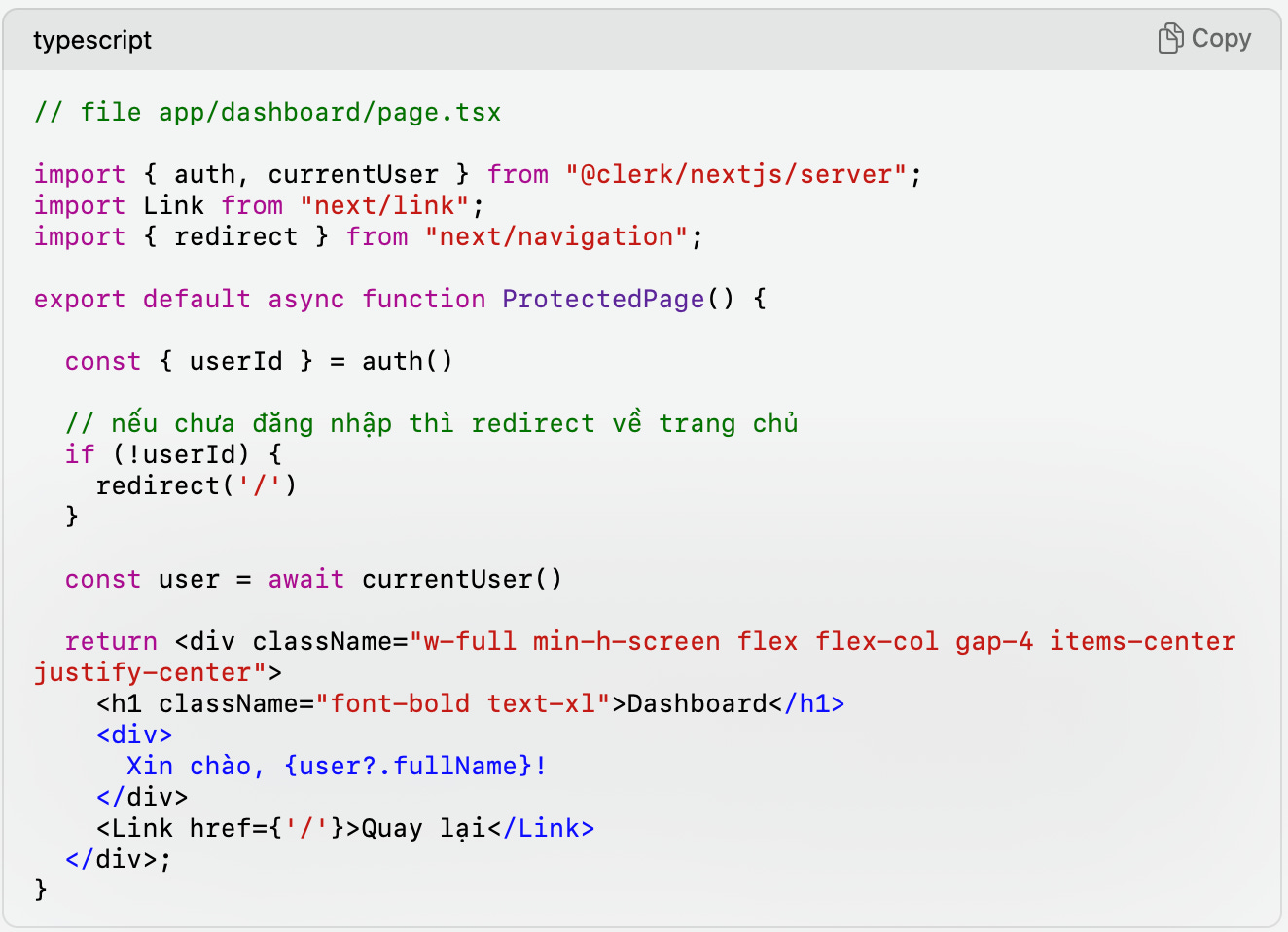
Cách Authorization phía server: ví dụ code sau bảo vệ route /dashboard
Thêm clerk middleware.
Thêm code, ví dụ bảo vệ trang /dashboard không cho truy cập nếu chưa đăng nhập.
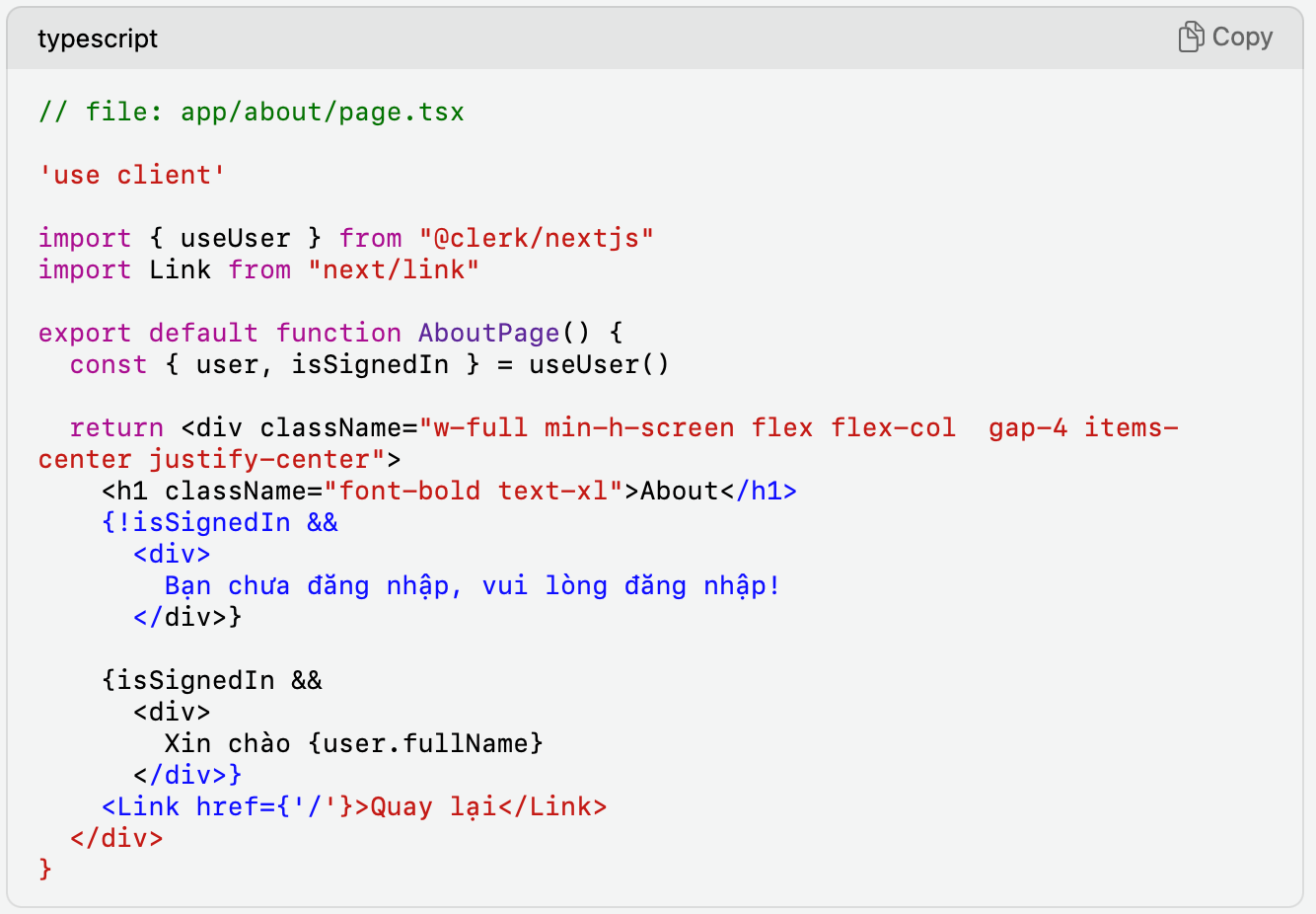
Cách Authorization phía client:
Nếu chỉ dùng authorization phía client không cần thêm middleware cũng được.
Sử dụng useUser hook.
Kết quả ví dụ: ta có trang /dashboard - authorization phía server - nếu không đăng nhập thì không truy cập được vì phía server sẽ redirect về trang chủ. Còn trang about - authorization phía client - phía client sẽ hiển thị nội dung tuỳ xem người dùng đăng nhập hay chưa.
Kết
Như vậy với chỉ vài thao tác đơn giản ta đã có đầy dủ chức năng của việc quản lý người dùng. Ngoài phần trên, ta có thể xem danh sách người dùng ở dashboard của Clerk.com và nhiều chức năng khác nữa.
Code xem demo cho phần trên ở đây: https://github.com/hanzotruongdev/clerk-tut.git